How to use HttpClient in Angular?
Reading Time: 6 minutes To download or upload data and access other back-end services, most front-end applications must communicate with a server using the HTTP protocol. The HttpClient service class in @angular/common/http provides an Angular application with an HTTP client API. The HttpClient is a lightweight, easy-to-use, and robust HTTP client library. It allows developers to collect external data, […]
Custom Pipes in Angular Framework
Reading Time: 6 minutes In Angular, pipes are a helpful feature. They’re a quick and easy way to change values in an Angular template. A pipe accepts one or more values and then returns one or more values. Pipes can be used to display strings, currency amounts, dates, and other types of data. Pipes are basic functions that accept […]
Angular vs React: Which one to choose and when?
Reading Time: 5 minutes Javascript is one of the most widely used programming languages today. Many developers, both new and experienced, choose to use Javascript to construct their applications or projects, but they are sometimes perplexed while deciding which framework or library to use for their projects. Although Angular and ReactJs are their top priorities, the majority of them […]
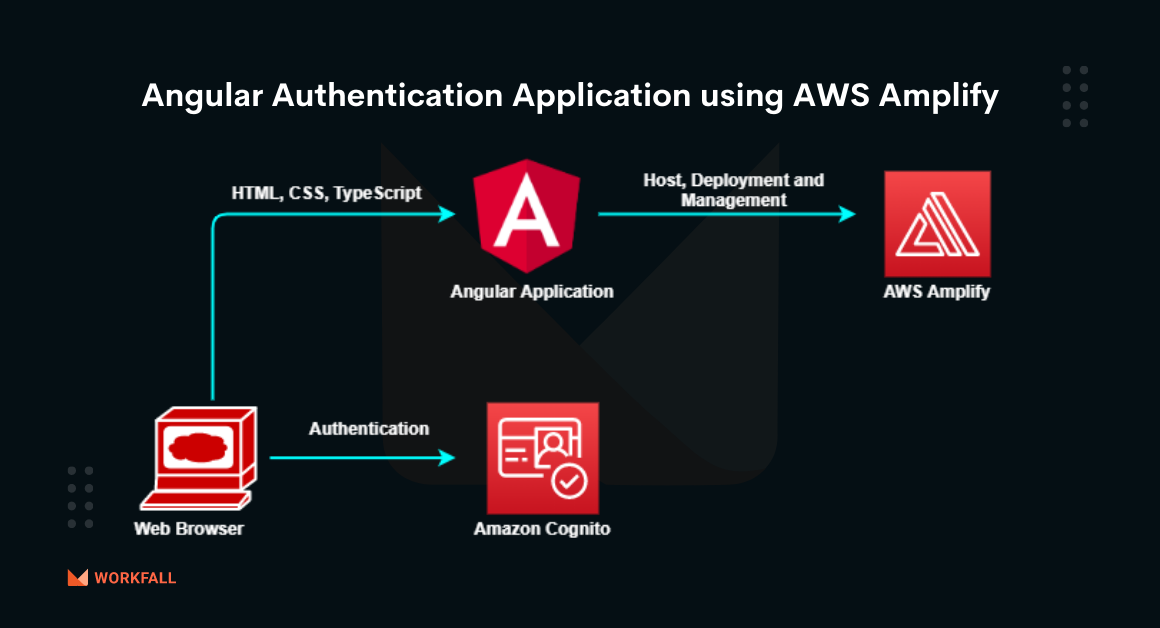
How to build an Angular Authentication Application using AWS Amplify?
Reading Time: 13 minutes In this blog, we will discuss how to build an Angular Application using AWS Amplify and will demonstrate how to build an Authentication Application using AWS Amplify and Angular web framework without configuring the backend manually. In this blog, we will cover: Need for Serverless Frameworks Benefits of Serverless Frameworks Popular Serverless Frameworks Why is […]